Ушко переводит на главную
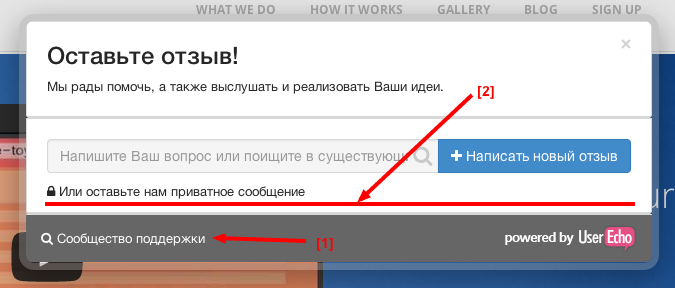
В настройках ушка "Посмотреть отзывы" выставляю форум Общий, категория Отзывы и пожелания. При клике открывается страница http://support.witget.com/?lang=ru&category=10892&... - главная страница сообщества.
PS ужасно неудобно то, что код витжета не сохраняется, каждый раз при смене, например, надписи, приходится искать цвета и проч.
PS ужасно неудобно то, что код витжета не сохраняется, каждый раз при смене, например, надписи, приходится искать цвета и проч.
Как Вы оцениваете обслуживание, которое получили?
Оценка удовлетворенности от Aida Legrand 10 лет назад
Все равно по клику на кнопку пользователь переходит на главную страницу, а не на кнкретный форум
Добавьте комментарий о качестве обслуживания (необязательно):





В коде вставки виджета уберите параметр
Он приводит к тому, что не открывается диалоговое окно, а сразу происходит редирект на страницу сообщества.