Widget CSS not working
Hello,
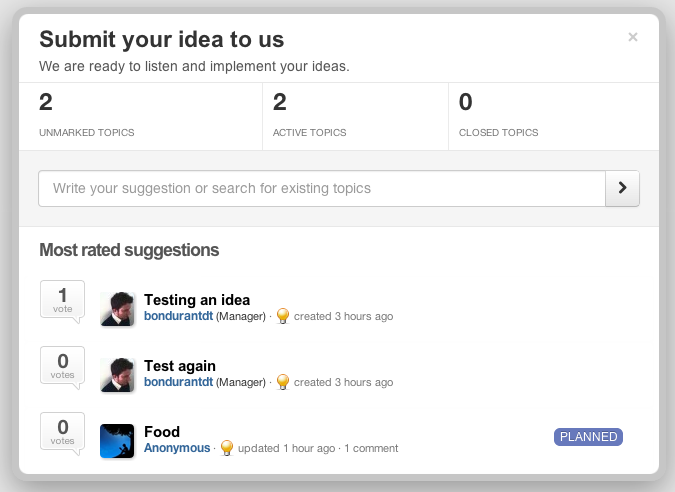
I am trying to paste in some custom CSS to remove elements in the widget that we do not want, such as the Private message tab, Social Buttons, and the Support community link.
div.span4.powered-by-ue div {
display: none;
}
div.span4.powered-by-ue {
display: none;
}
a.logo img {
display: none;
}
ul.nav.nav-tabs li a {
display: none;
}
div.inplace div p {
display: none;
}
a.atc_s.addthis_button_compact {
display: none;
}
div.addthis_toolbox.addthis_default_style {
display: none;
}




Add following strings to remove Powered by logo and link to community.
.widget .row .powered-by-ue {display: none;}body.widget .ue-container {
border-radius: 10px;
}