Make the popup widget CSS elastic
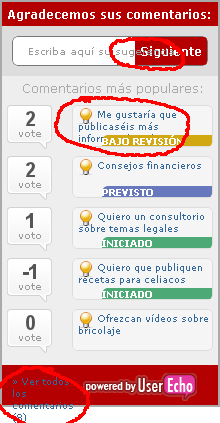
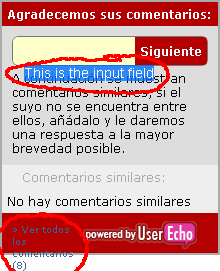
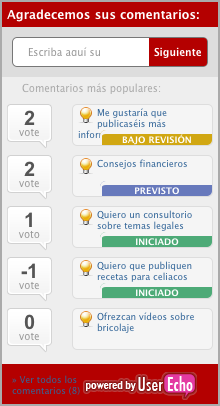
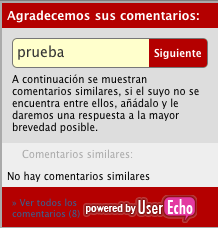
The popup widget is fixed to display correctly only at 440 pixels wide. I need to shrink it to 220 pixels, but the CSS you use inside the widget is fixed -not elastic-.
For example, if you load http://eroskiconsumer.userecho.com/widgets/popin_extended/6547/ and shrink the browser window to 220 pixels, the messages disappear because of their float:left and fixed width property. I suggest adding percentages to those elements sizes, so the design becomes elastic and usable at any width.