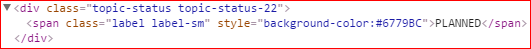
Status Labels in lists (etc.) are in all UPPER CASE instead of un-transformed
I prefer mix-case (text-transform: capitalize; -- or actually, no transformation) for my Status tags, but it looks like they are pre-converted to all UPPERCASE (when being pulled from the database?), instead of letting the CSS set the case (and, thus, allowing Custom CSS to override/customize the capitalization style...

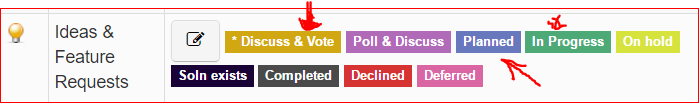
In my Topic Status definitions, I have defined them using mix-case:

How would you rate the customer service you received?
Satisfaction mark by Terry Gauchat 10 years ago
Add a comment about quality of support you received (optional):


Terry, we decided to show them as is. Now you are able to change them with CSS.