How to integrate UserEcho support portal with mobile application - Android example
Last modified:
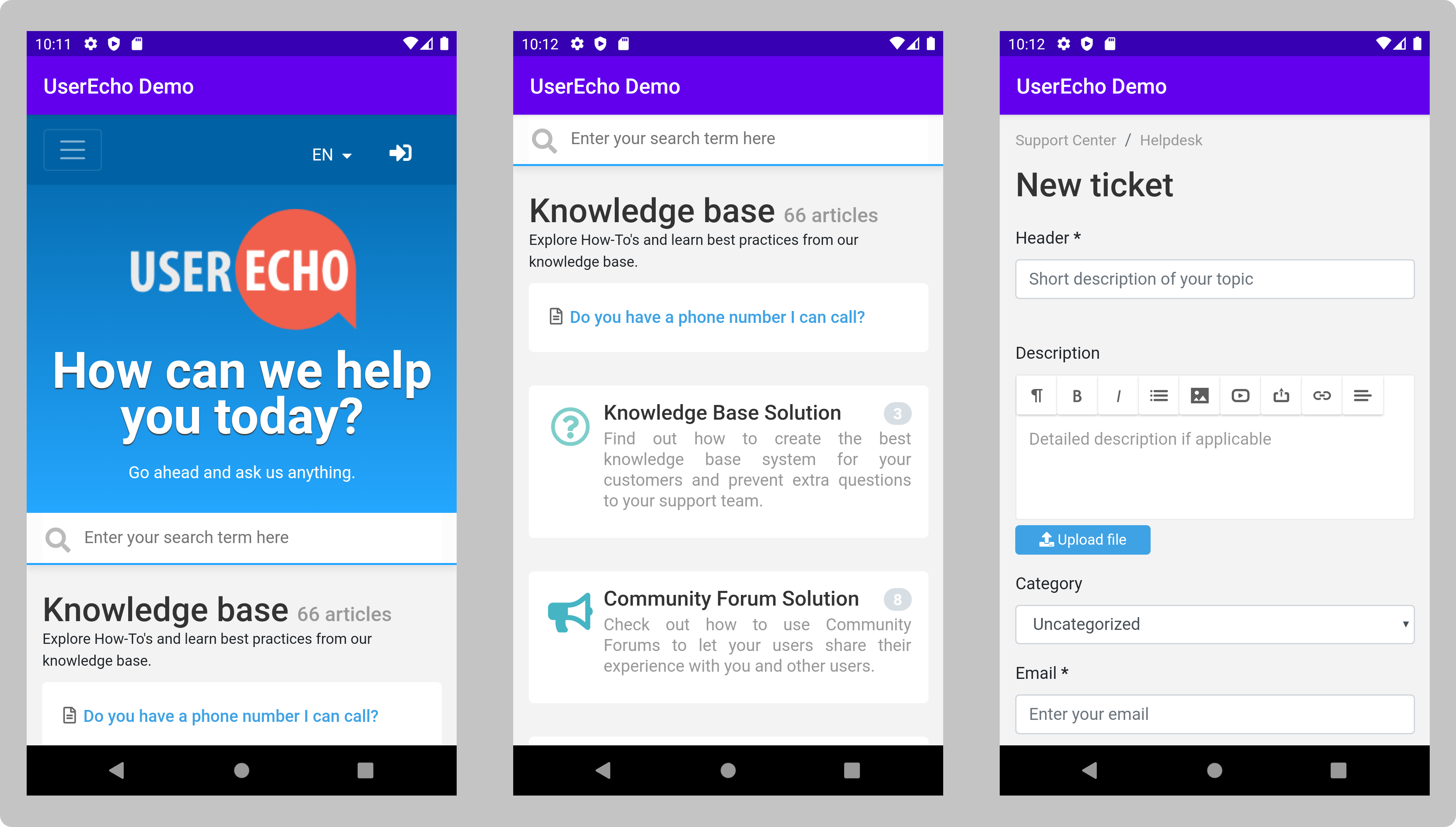
Below is complete example how to integrate UserEcho into your mobile application.

All code in this example use kotlin language.
We will use Android WebView component. It is a full-fledged browser implemented as a View subclass to embed it into our android application.
Step-1
Android WebView component is inserted into the XML layout file for the layout we want the WebView to be displayed in. In this example we insert it into the activity_main.xml file as shown below:
<webview
android:id="@+id/webview"
android:layout_alignparenttop="true"
android:layout_alignparentleft="true"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
Step-2 WebView Code
WebView component is initialized in the MainActivity using its id defined in the activity_main.xml as shown in snippet below:
val webView = findViewById(R.id.webview) as WebView
Step-3 Android WebView loadUrl
Once we’ve obtained a reference to the WebView we can configure it and load URLs via HTTP. WebView loadUrl() method is used to load the URL into the WebView as shown below:
webView.loadUrl("https://support.userecho.com");
Step-4 Supporting JavaScript
JavaScript is by default turned off in WebView widgets. Hence web pages containing javascript references won’t work properly. To enable java script the following snippet needs to be called on the webview instance:
val webSettings = webView.settings webSettings.javaScriptEnabled = true
Step-5 Adding Permissions
To fetch and load the urls in the WebView we need to add permissions to access the internet from within the app else it won’t be able to load the webpages. The following line of code needs to be added in the AndroidManifest.xml file above the application tag:
<uses-permission android:name="android.permission.INTERNET"/>
Step-6 Setting the WebViewClient
The default behavior when a user clicks on a link inside the webpage is to open the systems default browser app. This can break the user experience of the app users.
To keep page navigation within the WebView and hence within the app, we need to create a subclass of WebViewClient, and override its shouldOverrideUrlLoading(WebView webView, String url) method.
Here is how such a WebViewClient subclass would look:
class WebViewClientImpl(activity: Activity?) : WebViewClient() {
private var activity: Activity? = null
override fun shouldOverrideUrlLoading(webView: WebView, url: String): Boolean {
if (url.indexOf("userecho.com") > -1) return false
val intent = Intent(Intent.ACTION_VIEW, Uri.parse(url))
activity!!.startActivity(intent)
return true
}
init {
this.activity = activity
}
}
Step-7 Navigation WebView with Back Button
If we click the back button in the app developed so far we see that the application returns to the home screen even though we’ve navigated through a few pages within the WebView itself. To go through the browsing history on pressing back button we need to modify the back button function as shown in the snippet below:
override fun onKeyDown(keyCode: Int, event: KeyEvent?): Boolean {
val webView = findViewById(R.id.webview) as WebView
if (keyCode == KeyEvent.KEYCODE_BACK && webView.canGoBack()) {
webView.goBack()
return true
}
return super.onKeyDown(keyCode, event)
}
Step-8 Adding support for authorization using Google
Without this modifications, you can get following message if you try authorize in the UserEcho via Google.
Error 403: disallowed_useragent Google can't sign in safely inside this app. You can use Google sign-in by visiting this app's website in a browser like Safari or Chrome.
To avoid this remove "vw" string from UserAgent
webSettings.setUserAgentString(webSettings.getUserAgentString().replace("; wv",""));Also you should have AcceptCookies enabled
CookieManager.getInstance().setAcceptCookie(true);
The whole code example
MainActivity.kt
package com.userecho.userechodemo
import android.app.Activity
import android.content.Intent
import android.net.Uri
import android.os.Bundle
import android.webkit.WebView
import android.webkit.WebViewClient
import androidx.appcompat.app.AppCompatActivity
import android.view.KeyEvent
import android.webkit.CookieManager
class WebViewClientImpl(activity: Activity?) : WebViewClient() {
private var activity: Activity? = null
override fun shouldOverrideUrlLoading(webView: WebView, url: String): Boolean {
if (url.indexOf("userecho.com") > -1) return false
val intent = Intent(Intent.ACTION_VIEW, Uri.parse(url))
activity!!.startActivity(intent)
return true
}
init {
this.activity = activity
}
}
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
val webView = findViewById(R.id.webview) as WebView
val webSettings = webView.settings
webSettings.javaScriptEnabled = true
webSettings.setUserAgentString(webSettings.getUserAgentString().replace("; wv",""));
val webViewClient = WebViewClientImpl(this)
webView.webViewClient = webViewClient
CookieManager.getInstance().setAcceptCookie(true);
webView.loadUrl("https://support.userecho.com");
}
override fun onKeyDown(keyCode: Int, event: KeyEvent?): Boolean {
val webView = findViewById(R.id.webview) as WebView
if (keyCode == KeyEvent.KEYCODE_BACK && webView.canGoBack()) {
webView.goBack()
return true
}
return super.onKeyDown(keyCode, event)
}
}
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello World!"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<WebView
android:id="@+id/webview"
android:layout_alignParentTop="true"
android:layout_alignParentLeft="true"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
</androidx.constraintlayout.widget.ConstraintLayout
AndroidManifest.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello World!"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<WebView
android:id="@+id/webview"
android:layout_alignParentTop="true"
android:layout_alignParentLeft="true"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
</androidx.constraintlayout.widget.ConstraintLayout>