Setting up a built-in contact form for the website
Last modified:
What is UserEcho contact form for website?
The contact form provides an immediate, convenient way for users to ask the company questions. You can see how feedback form look on the image below.

Adding a new contact form in settings
To add contact form open settings of your project and use following path
Helpdesk->Sources->Embedded form
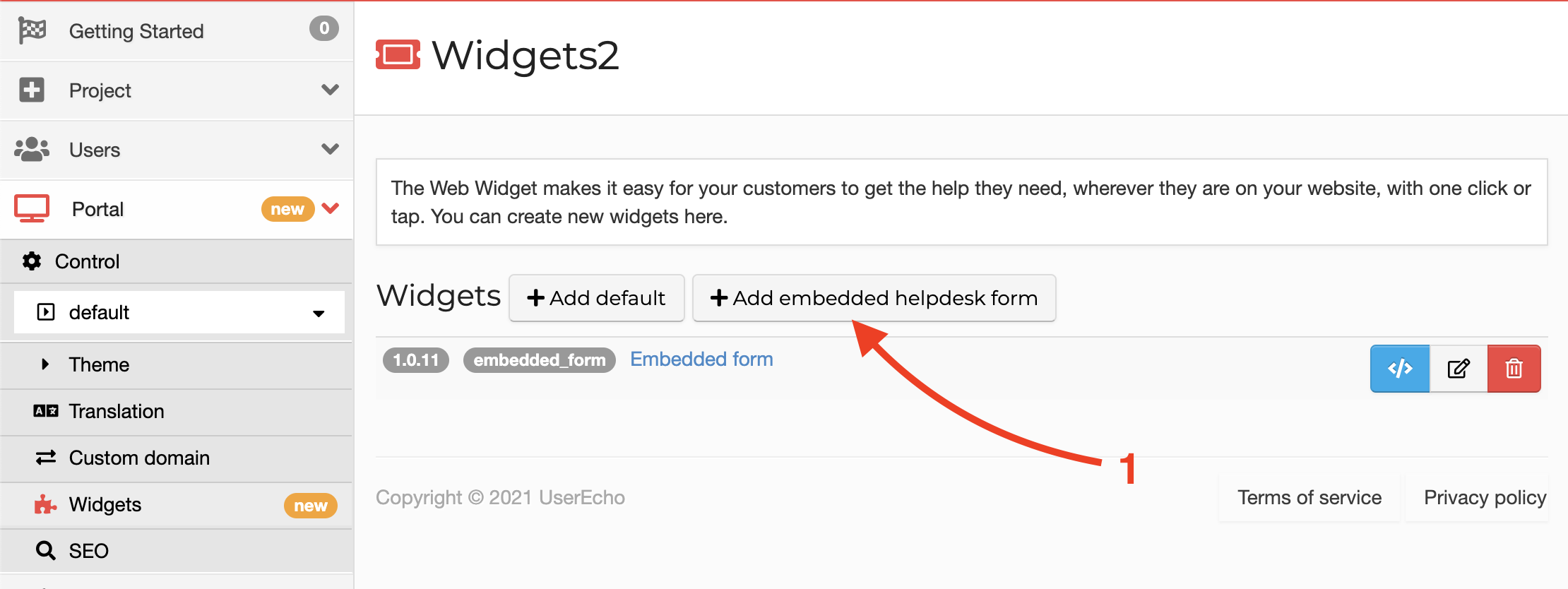
Then press button "Add embedded helpdesk form" like shown on the image below.

You contact form will be automatically added and now we going to set it up.
Contact form settings
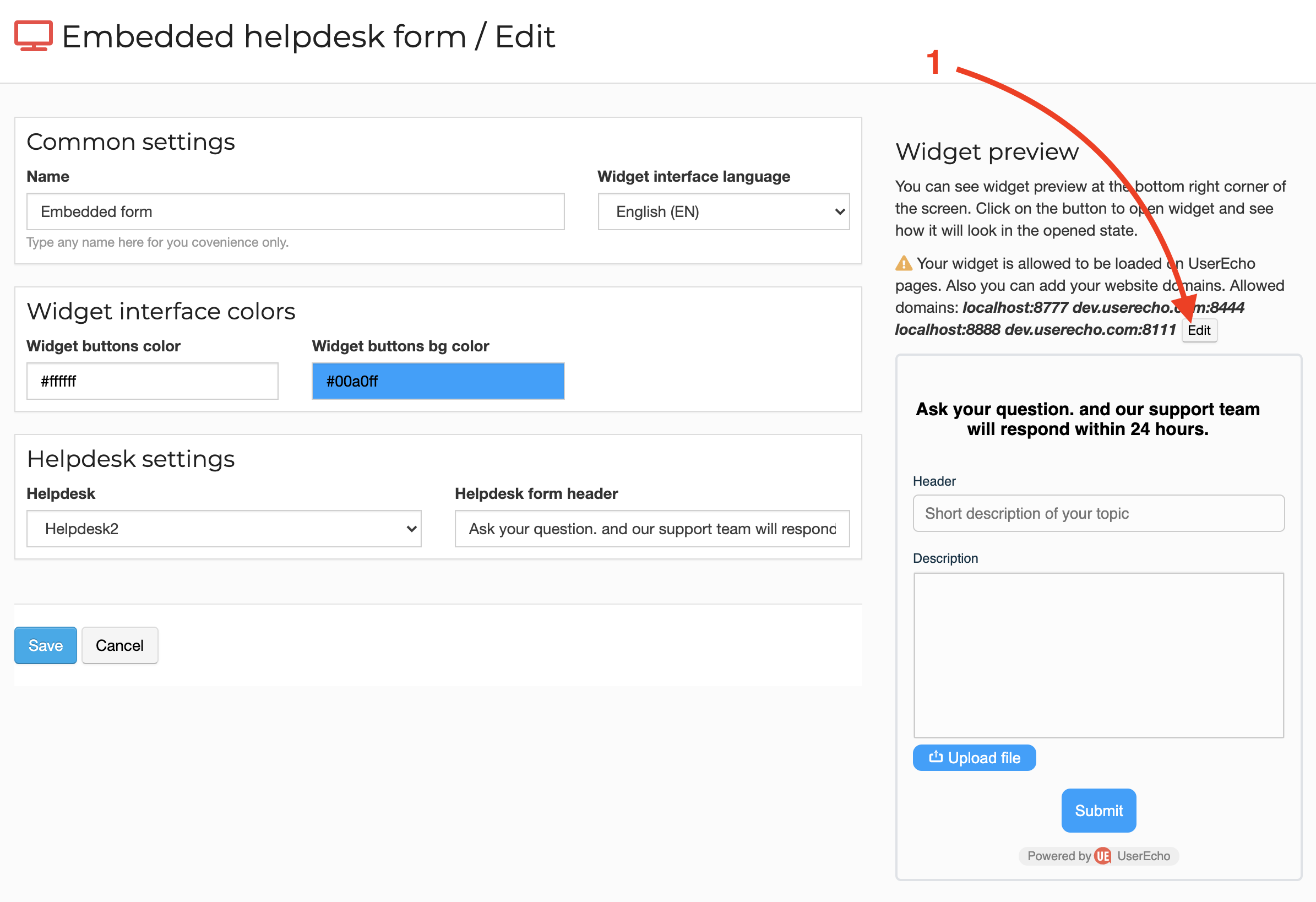
For your form, you can specify a name it is used for convenience and in it you can write what your form is for or where it is located. This is useful if you will be using multiple forms on your resources.Select the interface language for the form if your site supports multiple languages.
Customize the color of the buttons on the form
Set the title that will be on the form.
Select the Helpdesk where the requests with the form will go if you have more than one helpdesk.
Please note that to increase security, you need to indicate on which site the installation of the form is allowed for this, click on the button [1] as shown in the screenshot

After changing the form settings, click the save button and you can proceed to installing the form code on the site.
Installing the contact form code on the site
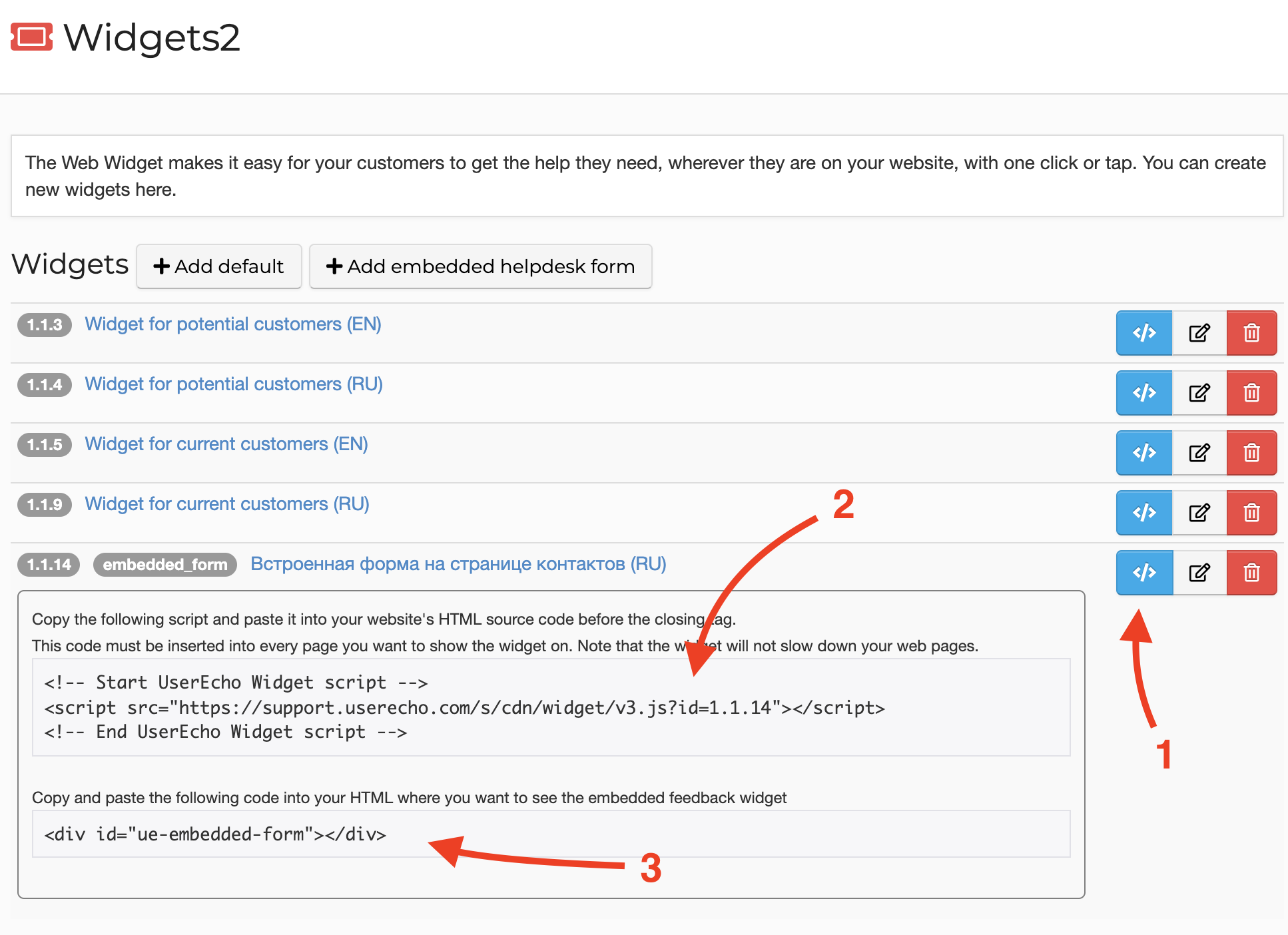
On the list of widgets, click the blue button opposite the widget [1] to get the embed code, it consists of two parts.
Insert the first part [2] before the closing <body> tag
Insert the second part [3] where you want to see the inline form.

The form automatically occupies the entire width of the space provided to it and automatically changes its height depending on the user input.
This completes the installation of the feedback form.