How to collect users requests from your iOS application to the UserEcho Helpdesk.
Last modified:
What is UserEcho contact form for iOS?
The contact form provides an immediate, convenient way for users to ask the company questions. You can see how contact form look on the video below below.

Contact form settings
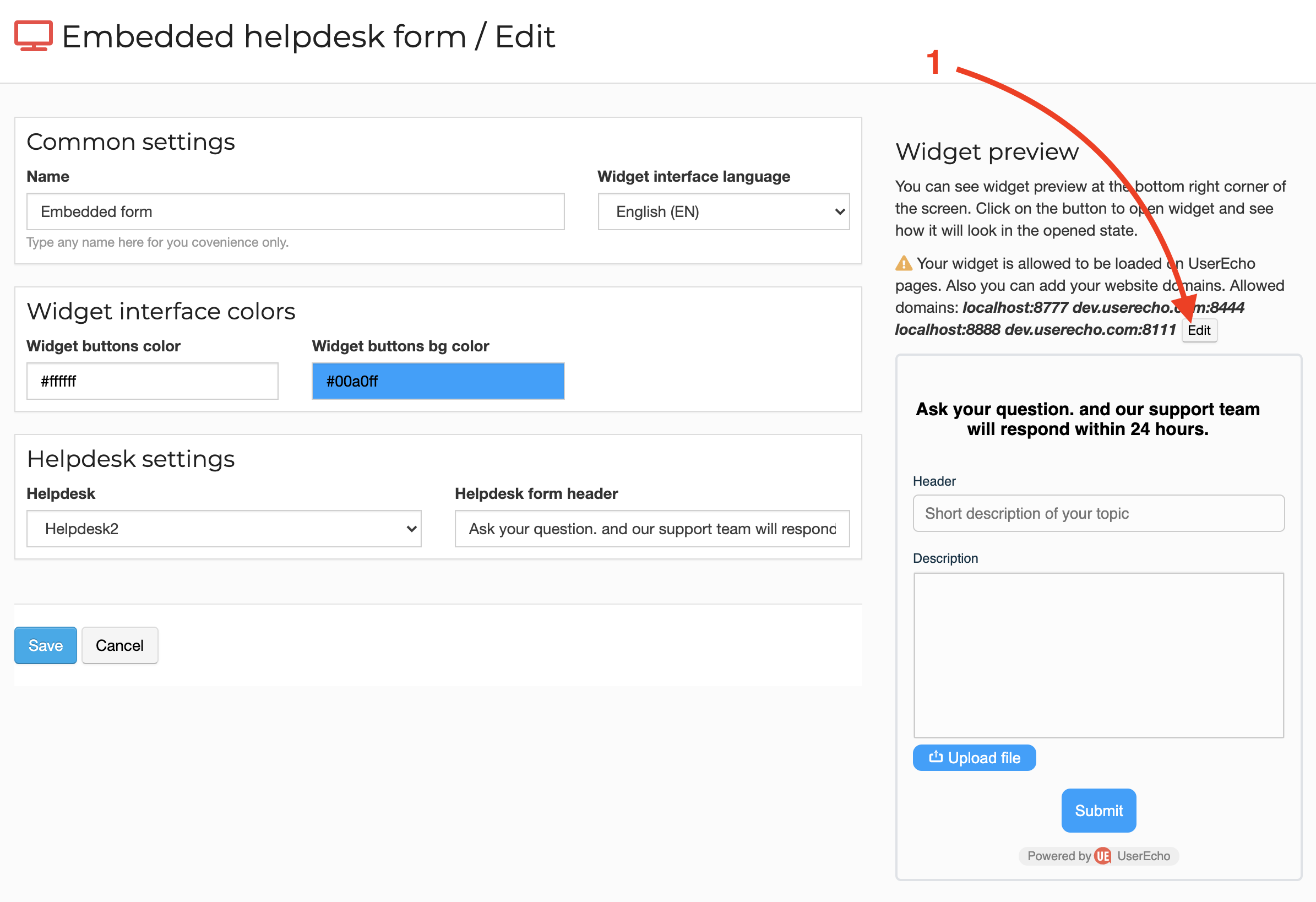
For your form, you can specify a name it is used for convenience and in it you can write what your form is for or where it is located. This is useful if you will be using multiple forms on your resources.Select the interface language for the form if your site supports multiple languages.
Customize the color of the buttons on the form
Set the title that will be on the form.
Select the Helpdesk where the requests with the form will go if you have more than one helpdesk.
Click on the button [1] as shown in the screenshot and set allowed domains to *. This will allow widget to load from iOS app WKWebview

After changing the form settings, click the save button and you can proceed to installing the form code on the site.
Embedding the contact form into your iOS application
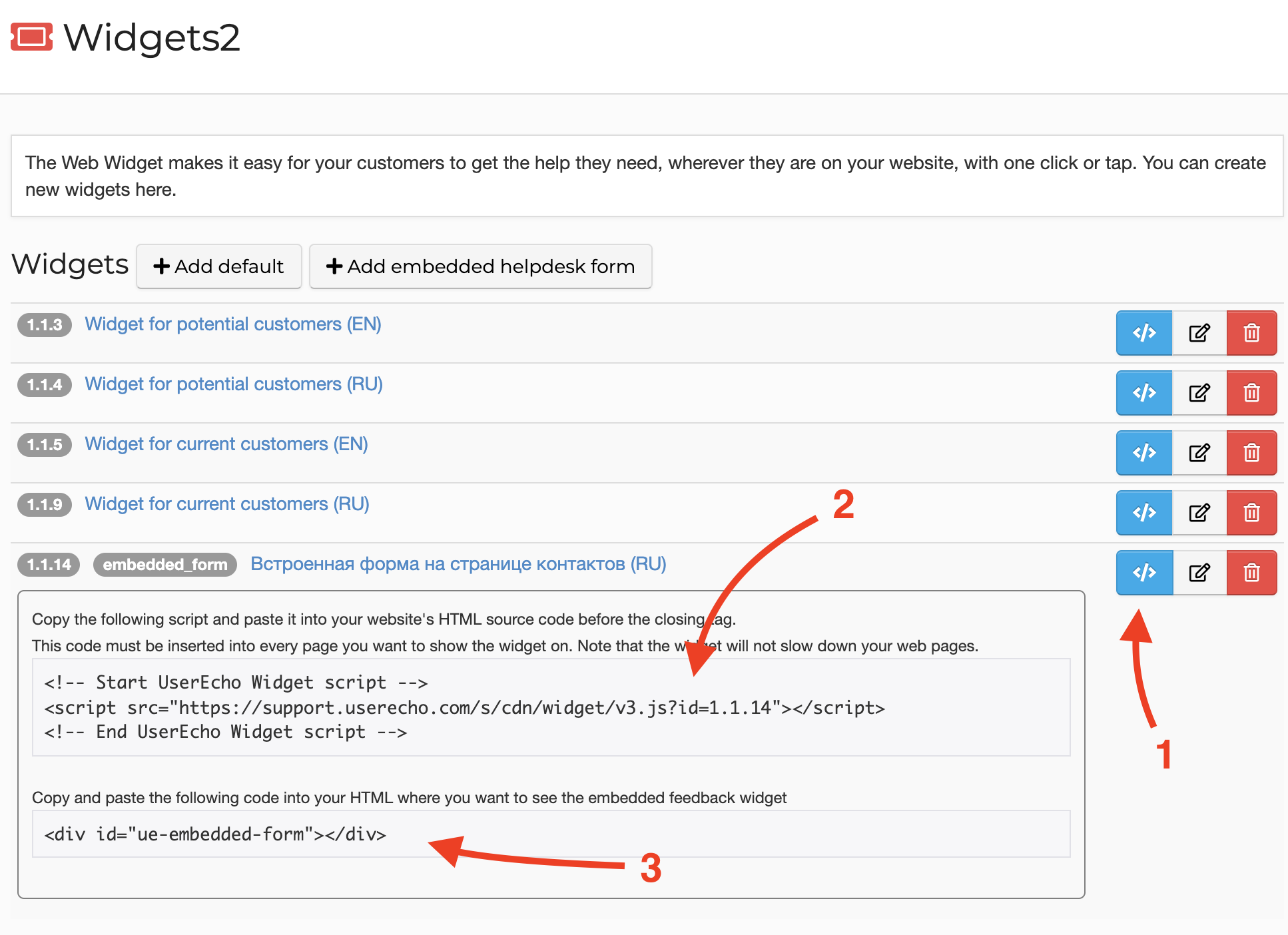
On the list of widgets, click the blue button opposite the widget [1] and collect widget ID 1.1.14 on the screenshot.

Open xcode and follow instructions
This example uses swift language.
Create a UEView.swift file
import SwiftUI
import WebKit
struct UEView: UIViewRepresentable {
var ue_widget_id: String
func makeUIView(context: Context) -> WKWebView {
return WKWebView()
}
func updateUIView(_ webView: WKWebView, context: Context) {
let content = String("<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0, user-scalable=no"><script src="<a href="https://linkhub.userecho.com/s/cdn/widget/v3.js?id=\(ue_widget_id)"></script><div" class="redactor-autoparser-object">https://linkhub.userecho.com/s... id='ue-embedded-form'>")
webView.loadHTMLString(content, baseURL: nil)
}
}Now use it in your ContentView
struct ContentView: View {
@State private var showUEView = false
var body: some View {
NavigationView {
List {
NavigationLink("Ask an question") {
UEView(ue_widget_id: "32851.1.2")
}
}
}
}
}
That's it. You will have UserEcho contact form embedded in your application