Как добавить виджет с собственной ссылкой на виджет (невидимая кнопка)
Последнее изменение:
Вы можете использовать пользовательскую ссылку, чтобы открыть виджет UserEcho.
Мы предоставим подробные инструкции по его внедрению на вашем сайте.
Прежде всего, вам нужно настроить новый виджет в Портал -> Виджеты.
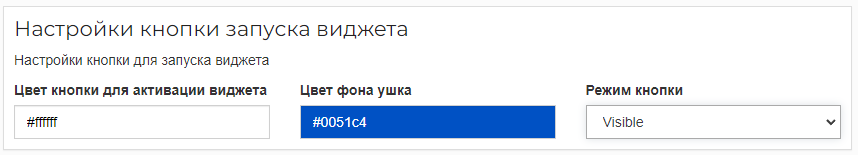
После настройки установите для параметра «Режим кнопки» значение «Invisible» в разделе «Настройки кнопки запуска виджета».

Эта настройка скроет кнопку запуска виджета с вашего сайта.

Теперь вам нужно добавить собственную ссылку на сайт. Ниже вариант каким может быть ваш код:
<a href="javascript:;" class="js-ue-feedback">Нужна помощь?</a>
Теперь, когда у нас есть ссылка, пришло время оживить ее. У вас есть два способа сделать это:
1. Загружать скрипт виджета, когда пользователи нажимают на ссылку (без предварительной загрузки скрипта). Этот способ не увеличит время загрузки вашей страницы, но открытие виджета займет немного времени. Мы рекомендуем этот вариант для невидимой кнопки.
Замените [my_alias] алиасом вашего проекта, а [my_widget_id] ID вашего виджета из настроек.
<!-- Start UserEcho Widget script -->
<script>
!(function () {
// opens widget and checking if widget is ready to be opened
function openWidget(){
if (typeof UE === 'undefined'){
setTimeout(openWidget,100)
}else{
UE.Widget.open()
}
}
// load widget script by link click
const ueds = document.querySelectorAll('.js-ue-feedback');
if (ueds) {
ueds.forEach(item => {
item.addEventListener('click', function () {
var _ws = document.createElement("script");
_ws.type = "text/javascript";
_ws.src = "https://[my_alias].userecho.com/s/cdn/widget/v3.js?id=[my_widget_id]";
// this is important to do not wait!
_ws.setAttribute("delay", 0);
document.body.appendChild(_ws);
openWidget();
})
})
}
})()
</script>
<!-- End UserEcho Widget script -->2. Загружать скрипт виджета при каждой загрузке страницы (предварительная загрузка скрипта). Это увеличит время загрузки вашей страницы, но ускорит реакцию на клик по ссылке.Замените [my_alias] алиасом вашего проекта, а [my_widget_id] ID вашего виджета из настроек.
<!-- Start UserEcho Widget script -->
<script src="https://[my_alias].userecho.com/s/cdn/widget/v3.js?id=[my_widget_id]"></script>
<script>
!(function () {
// open widget by link click
const ueds = document.querySelectorAll('.js-ue-feedback');
if (ueds) {
ueds.forEach(item => {
item.addEventListener('click', function () {
UE.Widget.open()
})
})
}
})()
</script>
<!-- End UserEcho Widget script -->