How to setup twitter widget for your community
Last modified:
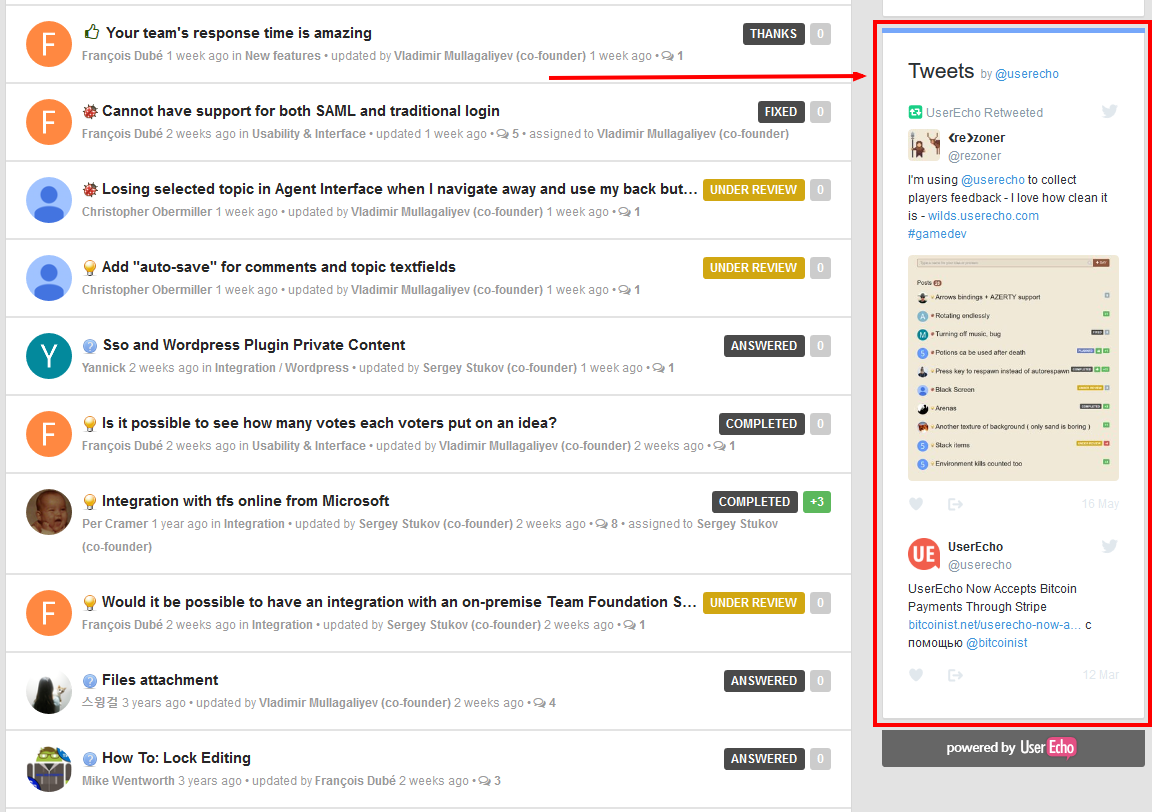
The Twitter module displays your latest tweets and can be added to the side block of the dashboard.

Find out detailed instruction below to setup twitter module for your community.
1. Open your UserEcho's community settings. Select Community forum (or another forum where you would like to set up the widget), then "Layout Customization".
If you have the module already added to your page go to step 4.
2. Click on the "Add module" button, then "Side block".
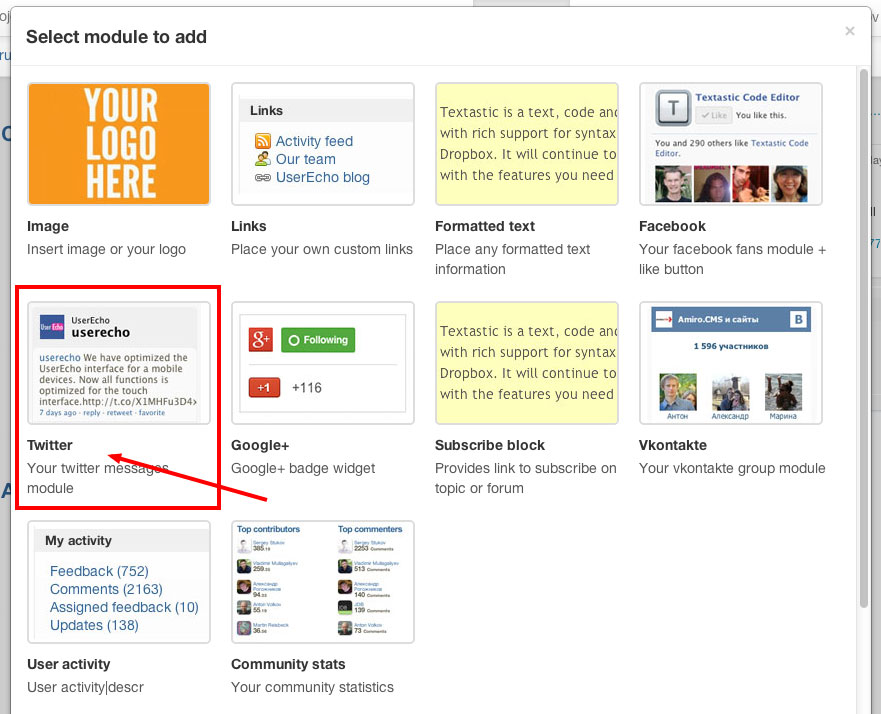
3. Select the Twitter module.

4. Now you have two options:
4.1. Add module by twitter page URL (simple and easy). Just copy your Twitter page URL and paste to the field (ex: the UserEcho page is https://www.twitter.com/userecho). That's it!
4.2. If you would like to show some "search" results from Twitter you can add module by Twitter widget ID.
- Sign in to your Twitter account and open URL https://twitter.com/settings/widgets.
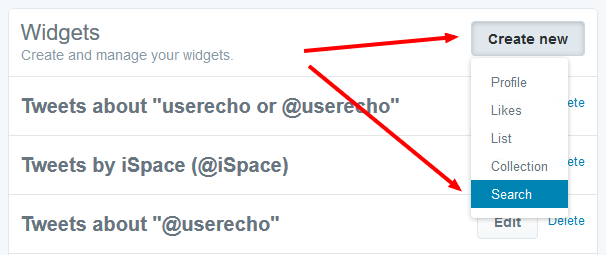
- Click on the "Create new" button, then select "Search".

- Enter search text and other widget parameters. You will see the preview for your widget.
- Click on the "Create Widget" button.
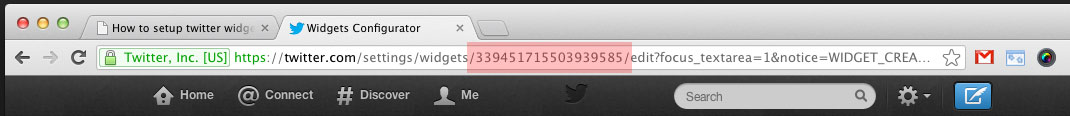
- Copy your twitter-widget-id from the browser's URL address. We've marked it with the red rectangle on the screenshot below.

- In the UserEcho's Twitter widget settings select mode "Widget ID" and paste copied ID to the "Widget ID" field (numbers only).