How to configure a custom font for your portal
Last modified:
UserEcho allow you to set custom fonts to your community, via our Custom CSS feature.
Find out step by step guide below.
Let's suppose that we need replace default font with google
Open Sans for example.
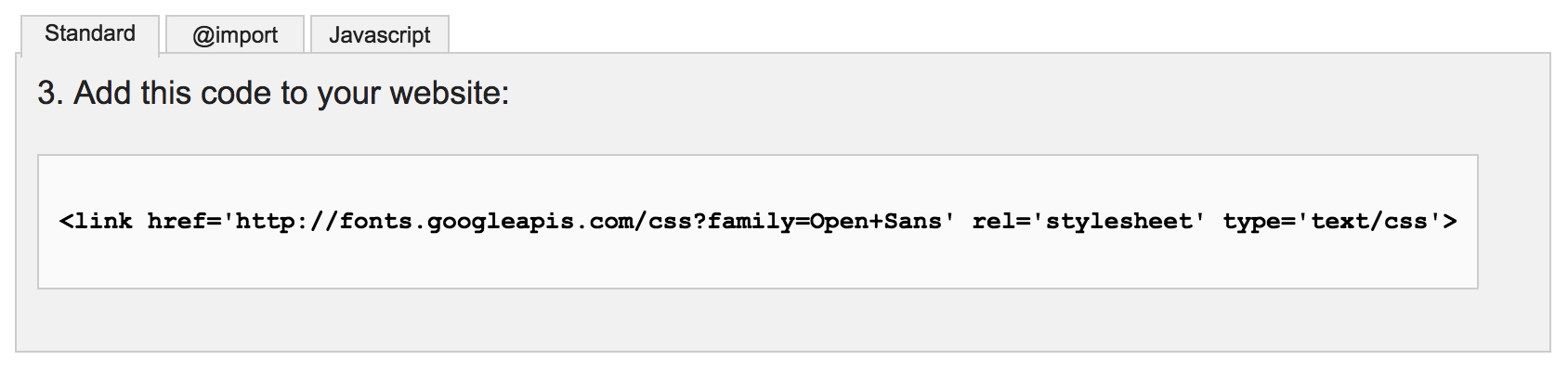
1) First your need to get link from google to embed this font
http://www.google.com/fonts#UsePlace:use/Collection:Open+Sans

2) Then open your settings interface, goto
Custom CSS section and switch to the External CSS tab.
Paste link in the corresponding field and click
Save
3) Now you can apply new font to the community elements.
For example applying it to the body tag will make it default.
Switch to the
Forum tab in the Custom CSS section and paste and save following lines.
body {
font-family: "Open Sans";
}